How to be a User Interface & Experience Designer
First, let’s look at what are User Interface and Experience Designs.
Most people make the mistake of thinking design is what it looks like. That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works. – Steve Jobs
User Interface (UI) design is the design of websites, computers, appliances, machines, mobile communication devices, and software applications with the focus on the user’s experience and interaction. The goal of user interface design is to make the user’s interaction as simple and efficient as possible, in terms of accomplishing user goals - what is often called user-centered design. Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. Graphic design may be utilized to support its usability. The design process must balance technical functionality and visual elements to create a system that is not only operational but also usable and adaptable to changing user needs.
User Experience (UX) is any aspect of a person’s interaction with a given system, including the interface, graphics, industrial design, physical interaction, and the manual. In most cases, User Experience Design fully encompasses traditional Human-Computer Interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users.
Although there are differences between UI and UX, they share quite a lot of common grounds and they are better off being together. Highlighted below are some aspects, from the Quora thread, that can help understand how one can become a good UI/UX Designer.
Problem Discovery
One of the most common mistake most designers make when starting a project is that they start off with codes and/or photoshop. As a UI/UX designer, one has to realize that it is more about solving a set of problems than designing or coding their new-found tricks. It is imperative that one understand the problems before going forward with a project, else it will be just another meaningless exercise. A design project is not just about design elements, beautiful fonts, new css tricks or animations.
Know your Users
One of the biggest mistake I have made as a career entrepreneur building products was starting without clearly understanding and defining my target customers and users. This is the same for a design projects. Design is not about just designing the product but about designing for the users. If you wish to design a product for the users, then know who they are, what they are, what do they use, how will they discover the product and what do they want from the product - be it a website, a mobile app.

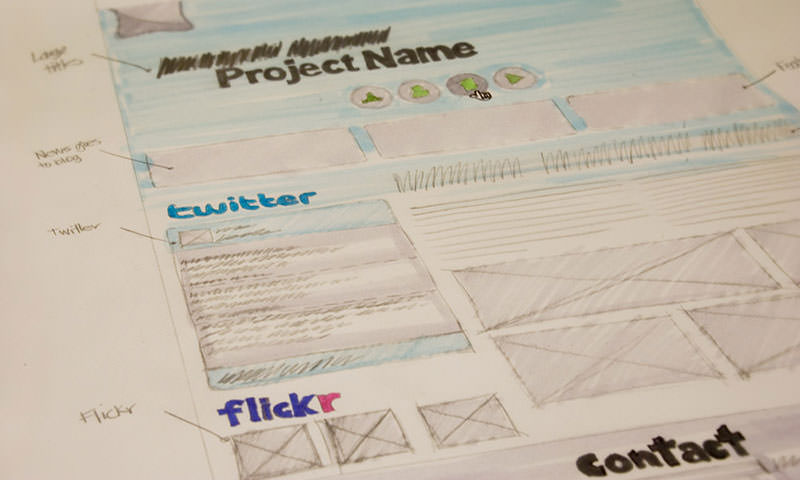
Wireframes and Prototypes
Once you have discovered the problems to solve and the target users to focus, it is time to design preliminary mockups or wireframes or prototypes. These are steps towards your actual design work and should be treated as visual communications to communicate and discuss with stake holders and interested parties.
Remember to avoid another very common mistake - starting with the homepage. If you or your client and stake holders think that the homepage is the most important page, then something is wrong. Homepage is a page that leads somewhere or does one or more task either to take the user directly to a destination or another waypoint to a destination where the users should go.
A homepage is meant to let users sign-up, impart information about the product or lead to sales on an e-commerce site. So, focus on the few pages that will probably have the most content with the most variation, say, a product page. Most websites, portals, e-commerce sites and apps will have few of such pages or templates. Focus on them first. The homepage is just the collection of snippets, modules and links to those pages or templates.
Communicate with Everyone Involved
Communicate early and frequently with everyone involved in the project, from the back-end developers to the content creators to the SEO specialists to the marketers, so all the elements of the project can co-exist with meanings and purposes. A good design is less of the ‘design’. Learn to remove and question the existence or addition of any element or module or eye-candy.
Learn to use appropriate icons, images to make it easy for users to understand and fulfill her tasks. A good design is the one that helps the users get to their destinations and end goals quickly and not stopping by to admire your curves, ratios, dimensions and responsiveness.
Experiment, rinse, repeat and test with beta users.
Serve the Users
I used to say this quite often, “However fast your users’ Internet speed maybe, it is always better to serve the smaller file size possible - css, html, javascript, images and other media assets.” I’m sure this is true for users and their ‘smartness’. However smart the users maybe, it’s always better to make it easy for them and guide them along.
Encourage your users to take action, lead them to the next step, forgive them for their mistakes, empathize with their emotions and reward and congratulate them for their successes. If you can do that with your product in a human tone, it will be the ultimate success of your product. Users will like it, pay for it and will send their friends and families to use it, like it.

A designer who does not write markup and css is not designing for the web, but drawing pictures. – Andy Rutledge
Learn to translate your visual design to usable production-ready designs.
This has been debated quite often and this is my own opinions. I, personally believe that a visual designer can be way ‘dangerous and lethal’ if she can translate that design into usable production-ready codes - html, css or javascript. Similarly, for ‘front-end developers’ - learn visual design, typography, ratios, alignment, balance, contrast, layouts and you will be way better off understanding what you do. Of course, it is not mandatory that one should be good with both sides of the equation (and is not an easy thing to be) but one should know the consequences on the opposite end, to create a more fulfilling and meaningful design.
Those are the few notes, if not all and exhaustive, rendering the prospects of being a good User Interface & Experience Designer.